稍微整理些CSS中的要点,尽量简洁扼要,慢慢施工👷中……
盒模型(BoxModel)
CSS基础盒模型即封装了HTML元素的矩形盒子。CSS决定这些盒子的大小、位置及各类样式属性。
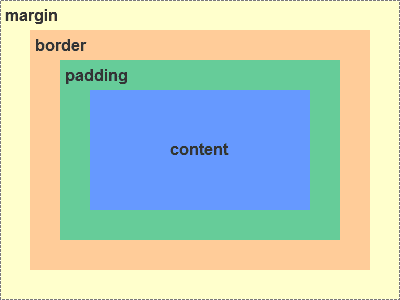
每个盒子由四个部分组成:content(内容)、padding(内边距)、border(边框)、margin(外边距)。
 ◎ 盒模型
◎ 盒模型
-
标准盒模型
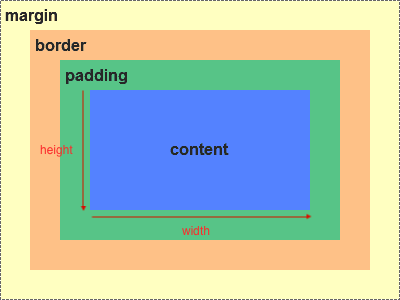
 ◎ 标准盒
◎ 标准盒W3C标准盒模型(大多数浏览器的渲染方式),该模型下,使用CSS时指定的宽高仅为content区域的宽高,并不包含其它部分。如果指定宽高为100%同时包含其它(padding与border)部分,则会溢出。
-
怪异盒模型
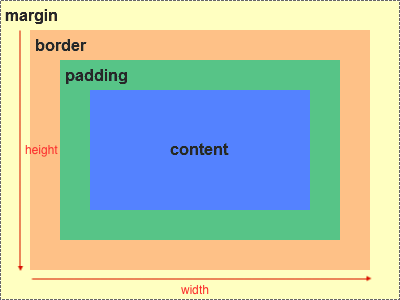
 ◎ 怪异盒
◎ 怪异盒IE盒模型(以IE为内核的浏览器的渲染方式)。该模型下,指定的宽高为content+padding+border的宽高总和。
-
box-sizing
在 CSS 盒子模型的默认定义里,你对一个元素所设置的
width与height只会应用到这个元素的内容区。如果这个元素有任何的border或padding,绘制到屏幕上时的盒子宽度和高度会加上设置的边框和内边距值。这意味着当你调整一个元素的宽度和高度时需要时刻注意到这个元素的边框和内边距。当我们实现响应式布局时,这个特点尤其烦人。box-sizing定义如何计算一个元素的总宽度和总高度,是CSS3中新添加的属性,来替换原来的盒模型表达,自由指定盒子的计算方式。
box-sizing: content-box;(默认)内容盒,以content的边界作为盒子的边界,即标准盒模型。box-sizing: border-box;边框盒,以border的边界作为盒子的边界(包含content+padding+border),即怪异盒模型。
一般情况下,我们会经常使用
border-box这一表达。